After setting up my blog last night, I decided to create a few workflows to make the process easier.
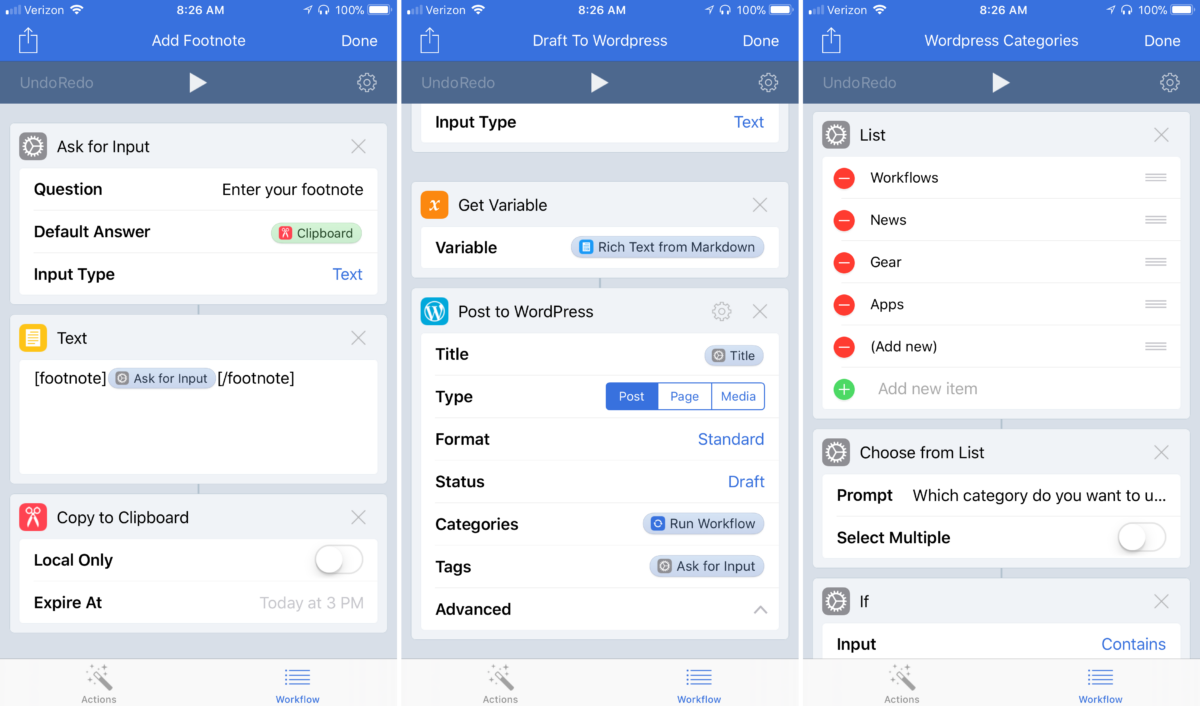
Right off the bat, I wanted to make the process of adding a draft to my site easy. I put together a workflow that allows me to add the title, body, categories, and tags for a post. The portion asking about the body takes the input of the workflow if it’s run as an action extension and the clipboard if run from the widget, then converts it to Markdown when I’m finished.
With this workflow, I can easily get an idea or share a link, give it a title, categorize it, and add some tags to get those details out of the way. Then, I have a new link to the draft that I can open right away or send off to Reminders for later.
This workflow also utilizes another one called WordPress Categories, which is a simple Choose From List that includes all of my current WordPress categories. I’ve chosen to keep this separate and use it via Run Workflow so I can keep the list updated easily and reference it in multiple workflows down the road.
My last workflow is called Add Footnote, and lets me quickly wrap any input text or my clipboard in a [[footnote]] shortcode, so I can take advantage of the awesome Bigfoot.js plugin. This workflow is designed to be run quickly from the widget when I’m writing in an app like Drafts.
With all of these, there’s a little less friction for me to publish here.
Included Workflows: